Besucherzähler:
Handyakku
Gestaltpsychologie: Prägnantes Design durch Nutzung der Gestaltgesetze
EinleitungWie kommt es dazu, dass wir eine optische Vorlage, z.B. ein Logo, ein Plakat oder auch die Gestaltung einer Broschüre oder Internetseite als besonders prägnant und ansprechend erleben?
Wichtigstes Ergebnis der Gestaltpsychologen ist die Erkenntnis, dass menschliche Wahrnehmung nicht als Analyse einzelner Elemente, sondern als automatisches Erkennen von Mustern funktioniert. Wir schauen dabei immer, in welcher Beziehung die einzelnen Elemente zueinander stehen - nach dem Motto: "Das Ganze ist mehr als die Summe seiner Teile." Unsere Wahrnehmung funktioniert dabei sehr effizient und erlaubt uns eine sehr schnelle Orientierung in einer komplexen Umwelt. Bestimmte Sachverhalte werden dabei ausgeblendet, andere Dinge aus der Erfahrung heraus hinzugefügt. Wie dies im einzelnen funktioniert, wird in den sogenannten Gestaltgesetzen beschrieben. Wer im Design-Bereich arbeitet, sollte diese Gesetze kennen und sich daran orientieren. Je nach Quelle geht man von einem bis zu über hundert Gestaltgesetzen aus. Das Gestaltgesetz der PrägnanzWichtigstes Gesetz ist das Gesetz der guten Gestalt oder Prägnanzgesetz. Diesem Gesetz zufolge besteht die allgemeine Tendenz, in einer Vorlage sogenannte gute Gestalten zu entdecken. Gute Gestalten sind beispielsweise Quadrate, Dreiecke und Kreise.
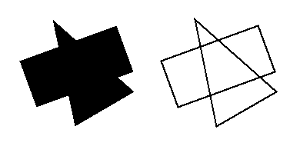
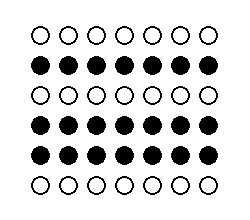
Gute Gestalten sind gekennzeichnet durch die Merkmale Einfachheit, Symmetrie, Regelmäßigkeit und Kontinuität. Allerdings bietet nicht jeder Vorlage (z.B. ein Logo) eine gute Gestalt – mit entsprechenden Konsequenzen auf den Prozess der Wahrnehmung bis hin zu emotionalen Eindrücken.  Abb. 2: Gute vs. weniger gute Gestalten: Quadrat, Parallelogramm, Trapez, Polygon. Die Darbietung guter Gestalten bietet im Design eine ganze Reihe von Vorteilen: Gute Gestalten werden leichter erkannt und seltener fehlinterpretiert. Sie lassen sich leichter und mit weniger Worten beschreiben. Sie hinterlassen einen harmonischen Eindruck und werden bevorzugt wahrgenommen. Sie werden besser erinnert. Allerdings werden nicht nur abstrakte geometrische Figuren als gute Gestalt erkannt, sondern auch durch Erfahrung erworbene Muster von Gegenständen, z.B. ein Gesicht, ein Tier, ein Haus. Daher meinen wir auch in zufällig angeordnetem Material (z.B. ein abstraktes Bild) uns bekannte Muster zu erkennen. Manche Autoren meinen, dass das Prägnanz-Gesetz das einzige Gestaltgesetz ist, während die übrigen Gesetze lediglich auf Aspekte von Prägnanz eingehen. Das Gesetz der NäheObjekte, die sich in räumlicher Nähe zueinander befinden, werden als zusammengehörig wahrgenommen. Abb. 3: Das Gesetz der Nähe. Das Gesetz der ÄhnlichkeitObjekte mit ähnlichem Erscheinungsbild (Farbe, Form, Größe) werden als zusammengehörig wahrgenommen.
Man denke auch an Fußballspieler, deren Trikots gleiche oder unterschiedliche Farben aufweisen, Krankenhauspersonal in weißen Kitteln, Soldaten in unterschiedlichen Uniformen. Das Gesetz der Geschlossenheit
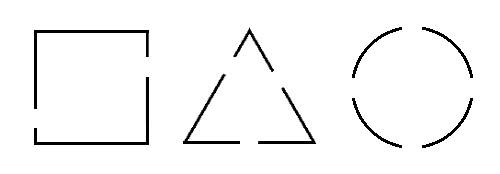
Fehlende Elemente in einer Ansammlung von Objekten werden soweit ergänzt, dass eine gute Gestalt erkannt wird. |

|
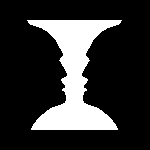
Abb. 6: Das Gesetz von Figur und Grund am Beispiel einer Kippfigur. Man erkennt hier entweder eine Vase oder zwei zueinander gerichtete Gesichter. |
Man kann nicht gleichzeitig einzelne Elemente und den Hintergrund betrachten. Normalerweise nehmen wir das einzelne Element relativ zum Hintergrund bevorzugt wahr. Der Hintergrund, z.B. die Landschaft hinter einem fahrenden Auto, erscheint uns dagegen als "ungeformtes Material".
Sogenannte Kippfiguren sind ein Beispiel dafür, wie eine Vorlage im allgemeinen nicht gestaltet sein sollte, wenn man Irritationen beim Betrachter vermeiden möchte. Bei solchen Figuren ist nicht eindeutig, was Figur und was Hintergrund ist.
Das Gesetz der Kontinuität
Verschiedene sukzessive dargebotene Elemente werden als eine fortgesetzte Reihe wahrgenommen. Wenn sich mehrere solcher fortgesetzter Reihen überschneiden, so bevorzugen wir sanfte Übergänge ohne abrupte Richtungsänderung.

|
Abb. 7: Das Gesetz der Kontinuität. |
Man denke auch an einen Fluss oder eine Straße, die sich durch eine Landschaft ziehen und dabei gelegentlich durch Bäume, Häuser und ähnliches verdeckt, von uns aber dennoch als geschlossene Linie wahrgenommen werden.
Das Gesetz der Einstellung bzw. Erfahrung
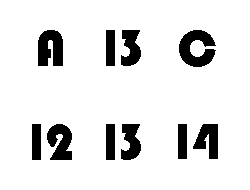
Der Kontext und die bisherige Erfahrung liefern die Erwartung für das Zukünftige. Neu hinzukommende Elemente werden entsprechend dem bereits Vorhandenen organisiert. Erfahrung ergänzt fehlende Information.

|
Abb. 8: Das Gesetz der Einstellung. Das zweite Element der Reihe wird im Kontext von Buchstaben als "B", im Kontext von Zahlen als "13" wahrgenommen. |
Das Gesetz des Aufgehens ohne Rest
Vorhandene Objekte werden so gruppiert wahrgenommen, dass kein Element übrig bleibt.

|
Abb. 9: Das Gesetz des Aufgehens ohne Rest. Wenngleich die mittleren Linien jeweils paarweise eine größere Nähe aufweisen, wird man versuchen, auch die beiden äußeren Linien in das Gesamtbild einzubeziehen. |
Gestaltgesetze und deren praktische Relevanz für das Design
Die Gestaltgesetze sollten insbesondere bei der Gestaltung von Logos beachtet werden. Logos und Symbole (Icons) sollten möglichst einfach und prägnant, d.h. regelmäßig und symmetrisch, gestaltet sein.Anstelle von abstrakten Figuren wie Quadraten und Kreisen können auch prägnante Formen verwendet werden, die allgemein geläufig sind und erkannt werden können, z.B. ein Gesicht und einfache Gegenstände. Beispiele für eine sinnvolle Verwendung von prägnanten Symbolen sind ein Brief als Symbol für die E-Mail-Funktion oder ein Haus als Symbol für den Aufruf der Startseite.
Die Unterscheidung von Figur und Grund sollte durch Kontrastierung geeigneter Formen und Farben unterstützt werden.
Objekte müssen in ihrer symbolhaften Darstellung nicht in allen Details ausgearbeitet werden, allerdings sollte sichergestellt werden, dass ein normaler Betrachter das Symbol zweifelsfrei erkennt. Ein Betrachter wird immer versuchen, auch abstrakte oder komplexe Vorlagen auf einfache und bekannte Muster zu reduzieren. Die vom Designer beabsichtigte Wirkung kann dabei schnell verloren gehen. Das Ergebnis sind Missverständnisse und Irritationen, die unbedingt zu vermeiden sind. Im Rahmen der Evaluation von Werbung ist es letztlich sinnvoll, immer auch einen Außenstehenden einen Blick auf das Design werfen zu lassen.
Aber auch für die Gestaltung von Internetseiten und Druckerzeugnissen ist es sinnvoll, die Gestaltgesetze zu beachten. Die inhaltliche Botschaft kann auf diese Weise sehr effektiv unterstützt werden.
Was bedeutungsmäßig zusammengehört, sollte durch räumliche Nähe und Ähnlichkeit betont werden. Beispiele hierfür sind eine sinnvolle Struktur und formale Gestaltung eines Menüs, gleiche Farben für zusammenhängende Inhalte, einheitliche Schriftformatierung z.B. für Überschriften einer bestimmten Ebene, Merksätze usw., ein geringer Abstand von einer Überschrift zum zugehörigen Text. Unterschiedliche Sachverhalte sollten durch einen größeren Abstand und unterschiedliche Farben und Formen markiert werden.
Gleichzeitig kann unter Beachtung der Gestaltgesetze auch eine gewisse Spannung und Dynamik erzeugt werden, indem beispielsweise bestimmte Dinge weggelassen und Figuren nur angedeutet werden.
Manche dieser Empfehlungen mögen dem Leser intuitiv und selbstverständlich erscheinen, werden jedoch leider nicht immer praktisch umgesetzt.
...
Sie wünschen nähere Informationen zu diesem Thema und vielleicht auch eine Beratung oder Vorträge und Seminare? Kontaktieren Sie mich bitte!